The Main Principles Of Litespeed Cache Vs. Wp Rocket
Wiki Article
Litespeed Cache Vs. Wp Rocket for Beginners
Table of ContentsRumored Buzz on Litespeed Cache Vs. Wp RocketGetting The Litespeed Cache Vs. Wp Rocket To WorkThe smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is DiscussingExcitement About Litespeed Cache Vs. Wp RocketNot known Factual Statements About Litespeed Cache Vs. Wp Rocket Some Known Factual Statements About Litespeed Cache Vs. Wp Rocket Everything about Litespeed Cache Vs. Wp Rocket

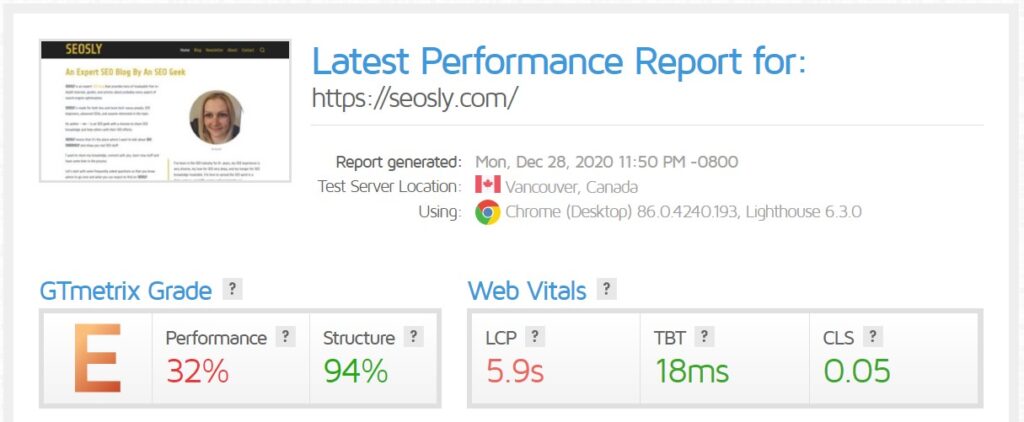
If your page has a large and unoptimized header image, you could have a reduced LCP score in Core Internet Vitals. That's due to the fact that LCP gauges how much time it takes for the biggest item of material to appear on the screen, and your large image will surely take time to lots.
If you're running your website on Word, Press, you're most certainly using plugins and widgets to include performances to your website. Plugins are what makes Word, Press such an effective platform. Utilizing too many plugins is counterintuitive due to the fact that they reduce your site down. Every plugin you set up adds a little code to your web page, making it larger than it should be.
What Does Litespeed Cache Vs. Wp Rocket Mean?
Allow's say your web server is based in Australia, yet you have many site visitors from India. Rather than sending out files straight from Australia, the CDN can send files from a server in India, making this process quicker and extra efficient. Redirects are a natural part of any type of web site, and there's absolutely nothing incorrect with them.In most situations, they will not considerably reduce you down. Yet in the situation of redirect chains, they will. By connecting as close to the final location as feasible, you stay clear of producing too lots of redirects and therefore, reduce your site's lots. Unsurprisingly, a few of the most effective resources for enhancing your web site are from Google.
It summarizes the user experience of site visitors to your website, revealing exactly how numerous URLs pass or fail Core Web Vitals and other page experience signals. Lighthouse, for Google Chrome This is just one of the most innovative efficiency measurement tools offered and wonderful for benchmarking. Internet, Web Page, Examination This device offers a waterfall diagram of just how all the possessions load on your internet site.
The Best Strategy To Use For Litespeed Cache Vs. Wp Rocket

org, and Lighthouse with logical tools to obtain a wide review of speed problems on your website. Make use of the referrals to obtain started on improving your page rate, yet do take these with a grain of salt (LiteSpeed Cache vs. WP Rocket). They are fantastic beginning factors, yet there is a lot extra you can do! To start with maximizing your web page's efficiency, look into these posts and documents: Lastly, an unbelievable resource of info: Jono's slide deck on website speed from a talk at SMXL Milan
53% of mobile website visits leave a page that takes longer than three seconds to tons. Throughout the digital years, a distinctive relationship has ended up being obvious between page rate and site visitor retention and bounce price. And with site visitor retention ending up being progressively important in regards to meeting earnings goals and various other annual targets, web page speed is just one of the most essential focus locations for customer experience today.
Not known Factual Statements About Litespeed Cache Vs. Wp Rocket
This is so when a site visitor brows through this site again, it does not have to refill the whole web page. This advantages web page speed, as this conserves on time invested sending multiple HTTP requests to the server. A fringe benefit is the decrease of transmission capacity and for that reason the general expense of organizing your website.This will certainly reduce latency and result in improvements to your page speed because it decreases any type of possibility of a hold-up or the variety of big salami produced. If you have white area, line returns and even comment tags, HTML and text can accumulate and boost your web page dimension by 10 20%, adversely impacting page tons time.
Litespeed Cache Vs. Wp Rocket Can Be Fun For Everyone
As websites innovation, like the development and vast use Java, Manuscript collections, has actually progressed in time, using this technology has been tempered by the rate, or bandwidth, of Web connections and the processing and memory resources of devices. In short: the much more data and sources the web server sends out to the internet browser, the longer it requires to provide the "bundle" across a web connection and the slower the page will be visually rendered in the web internet browser and come to be usable.Page rate influences traffic throughout all channels and sources, however because Google has actually led advancements in using page rate in web search ranking formulas, reducing latency has become a core component of SEO. While anything that adds time to the web page making process is a web page speed factor, there are a number of issues that are most common: The time in between when the customer or internet browser demands the page and the initial feedback from the web server is understood as the server reaction time, likewise determined as Time To First Byte (TTFB), or the time at which the web server sends the initial data that the browser can use to construct and provide the page.
This is so when a visitor visits this web site once more, it doesn't need to refill the whole page. This advantages web page speed, as this reduces time spent sending out numerous HTTP demands to the server. A fringe benefit is the reduction of transmission capacity and for that reason the overall expense of holding your site.
Examine This Report on Litespeed Cache Vs. Wp Rocket
This will decrease latency and result in renovations to your web page speed due to the fact that it lowers any kind of possibility of a hold-up or the number of round journeys produced.As websites innovation, like the advancement and broad use Java, Manuscript collections, has actually advanced gradually, using this modern technology has been toughened up by the rate, or data transfer, go to website of Internet connections and the handling and memory sources of devices. In other words: the more data and sources the server sends out to the browser, the longer it takes to deliver the "package" across a web connection and the slower the web page will certainly be aesthetically provided in the web browser and end up being functional.
The 5-Second Trick For Litespeed Cache Vs. Wp Rocket
Web page speed impacts traffic across all networks and sources, however because Google has actually led technologies in using page speed in web search ranking formulas, minimizing latency has come to be a core element of visit homepage SEO. While anything that adds time to the web page rendering procedure is a page speed variable, there are a number of concerns that are most typical: The time between when the individual or browser demands the web page and the preliminary action from the server is referred to as the web server response time, also measured as Time To First Byte (TTFB), or the moment at which the web server sends out the initial information that the internet browser can make use of to construct and provide the web page.Report this wiki page